Teknologi Web
World Wide Web ("WWW", atau singkatnya "Web") adalah suatu ruang informasi di mana sumber-sumber daya yang berguna diidentifikasi oleh pengenal global yang disebut Uniform Resource Locator (URL). World Wide Web adalah layanan internet yang populer saat ini. Internet mulai dikenal dan digunakan secara luas setelah adanya layanan WWW.
WWW adalah halaman-halaman website yang dapat saling terkoneksi satu dengan lainnya (hyperlink) yang membentuk samudra belantara informasi, ex : http://www.narashansa.com
WWW berjalan dengan protokol HyperText Transfer Protokol (HTTP). Halaman Web merupakan file teks murni (plain text) yang berisi sintaks-sintaks HTML yang dapat dibuka/ dilihat/ diterjemahkan dengan Internet Browser. Sintaks HTML mampu memuat konten text, gambar, audio, video dan animasi.
Internet Web Browsers
Browser adalah sebuah program aplikasi atau software yang me-request dokumen-dokumen dari komputer-komputer yg terkoneksi internet (server) di seluruh dunia, dan menampilkan informasi dari dokumen tersebut pd window browser. Browser menampilkan sesuai instruksi (format) HTML yg dibuat pd dokumen tsb.
Sejarah World Wide Web
- hypertext [Bush 1945, Nelson 1960’s]
- Awal 90’-an, Tim Berners-Lee, sarjana fisika pd riset Nuklir Swiss (CERN) menciptakan HyperText Markup Language (HTML) dan
- Browser teks pertama: Lynx
- Berners-Lee saat ini memimpin WWW Consorsium (W3C) lembaga yang menyusun standarisasi HTML dan dokumen web.
- 1993: Browser grafis pertama: Mosaic dibuat oleh Andressen dan Eric Bina (mhs University of Illinois)
- 1994: Andressen kemudian bekerja untuk Netscape, dan membuat Netscape Navigator, browser grafis populer pertama
- 1995: Microsoft membuat Internet Explorer
- Browser saat ini: Mozilla FireFox, Opera, dll
Browsing / Surfing sudah merupakan aktifitas rutin sehari-hari. Internet menjadi sumber informasi yang tak terhingga! (apalagi dengan adanya Yahoo! dan Google). Jutaan halaman web baru bermunculan setiap hari. Konten web semakin bervariasi dan dapat dikontribusi oleh siapa saja dimana saja
Trend Application
- Online Games
- Chat (Yahoo Messenger)
- Google Map & Google Earth
- Search Engine (Yahoo!, Google)
- Web Blog
- Web Komunitas/Social Media: Friendster, Facebook, Twitter, MySpace, YouTube
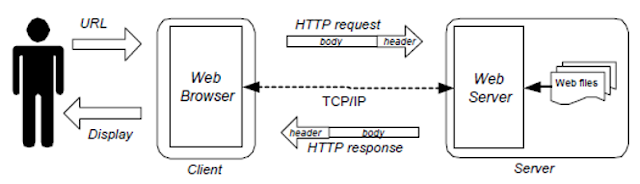
Sistem Web
Berarsitektur client-server :
- software web browser di sisi client
- software web server di sisi server
Komunikasi Client-Server dengan protocol HTTP. Mempunyai fungsi untuk mengambil / menjalankan isi file dokumen web di server dan menampilkannya di sisi client.
Kelebihan & Kekurangan Aplikasi Web
Kelebihan:
- Dapat diakses kapan pun dan dari mana pun selama ada internet.
- Dapat diakses hanya dengan menggunakan web browser (umumnya sudah tersedia di PC, PDA, dan handphone terbaru), tidak perlu menginstall aplikasi client khusus.
Kekurangan:
- Keterbatasan web browser.
- Terbatasnya kecepatan internet mungkin membuat respon aplikasi menjadi lambat.
Kategori Web
Berdasarkan keter-update-an isi web:
- Web Statis : website yang isi tampilannya selalu sama dan tidak akan pernah berubah kapan pun kita melihatnya. (jika tidak di-update)
- Web Dinamis: website yang isi tampilannya tidak statis
Web Statis : HTML (only)
Web Dinamis :
HTML plus plus
+ Pemrograman Web (Scripting)
+ Basis Data
+ Animasi Interaktif (Mis: Flash, Java Applet)
Pemrograman Web
Client Side Script : Script yang ditambahkan dalam dokumen html, dieksekusi oleh browser client.
Javascript, VBScript
Advantage:
Waktu proses relatif cepat karena langsung dieksekusi oleh browser client
Tidak memerlukan web server untuk hosting
Dapat dieksekusi langsung oleh berbagai browser
Disadvantage:
Script bisa dilihat oleh pengguna
Script dapat di copy-paste
Tidak cocok untuk akses data atau database
Server Side Script : Script yang ditambahkan dalam dokumen html, dieksekusi oleh server, hasilnya dalam bentuk html yang dikirim ke client.
ASP/ASP.Net, PHP, CGI, JSP, dll
Advantage:
Script tidak bisa dilihat oleh pengguna, sehingga tidak dapat di-copy-paste
Cocok untuk akses data atau aplikasi database
Untuk membuat fitur-fitur tertentu yang berguna, misalnya: hit counter, user manajemen, disain yang dinamis, CMS, dll
Disadvantage:
Waktu proses relatif lebih lambat karena dieksekusi oleh server
Memerlukan web server untuk hosting
Yang Perlu Dipelajari untuk Membuat Aplikasi Berbasis Web
Di Sisi Client:
Sintaks pembuatan dokumen web (HTML & CSS).
Client side scripting (JavaScript).
Di Sisi Server:
Mekanisme pemanggilan program dan pengambilan output program oleh web server.
Server side scripting (PHP, JSP, ASP)
Arsitektur Web
Web Developer
Secara garis besar dapat dipisahkan:
- Web Designer: membuat disain web
- Web Programmer: membuat script untuk halaman web
- Web Administrator: sebagai administrator web
Tahapan Pengembangan Web
Sebuah website dikembangkan dalam 2 proses besar:
- Web Designing: proses hingga jadi halaman-halaman web secara lengkap dan siap tayang
- Web Deploying: proses untuk membuat website terpasang pada server internet dan dapat diakses orang lain